Standard webhooks
Overview
This service allows you to receive HTTP requests from public internet and then inspecting the responses. The user interface provides various data examination options, and it offers CLI commands for advanced users.
How to Use the Service
1. Setting Up the Endpoint

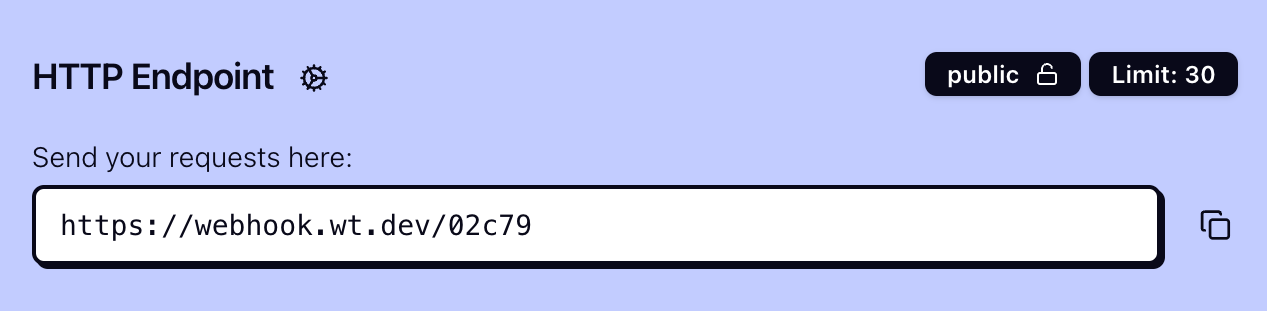
- Endpoint URL: The top section of the interface shows the endpoint URL. This is public URL and can be used to send requests. Subpath are supported so if webhook url is
https://webhook.wt.dev/7c820requests can be sent tohttps://webhook.wt.dev/7c820/users/ordersand path shown in request will be/users/orders. - Public/Private : Shows if management page is public or private. If it's private, only you can access the management page.
- Request Limit: Set the maximum number of requests that can be sent to your endpoint.
2. Getting started

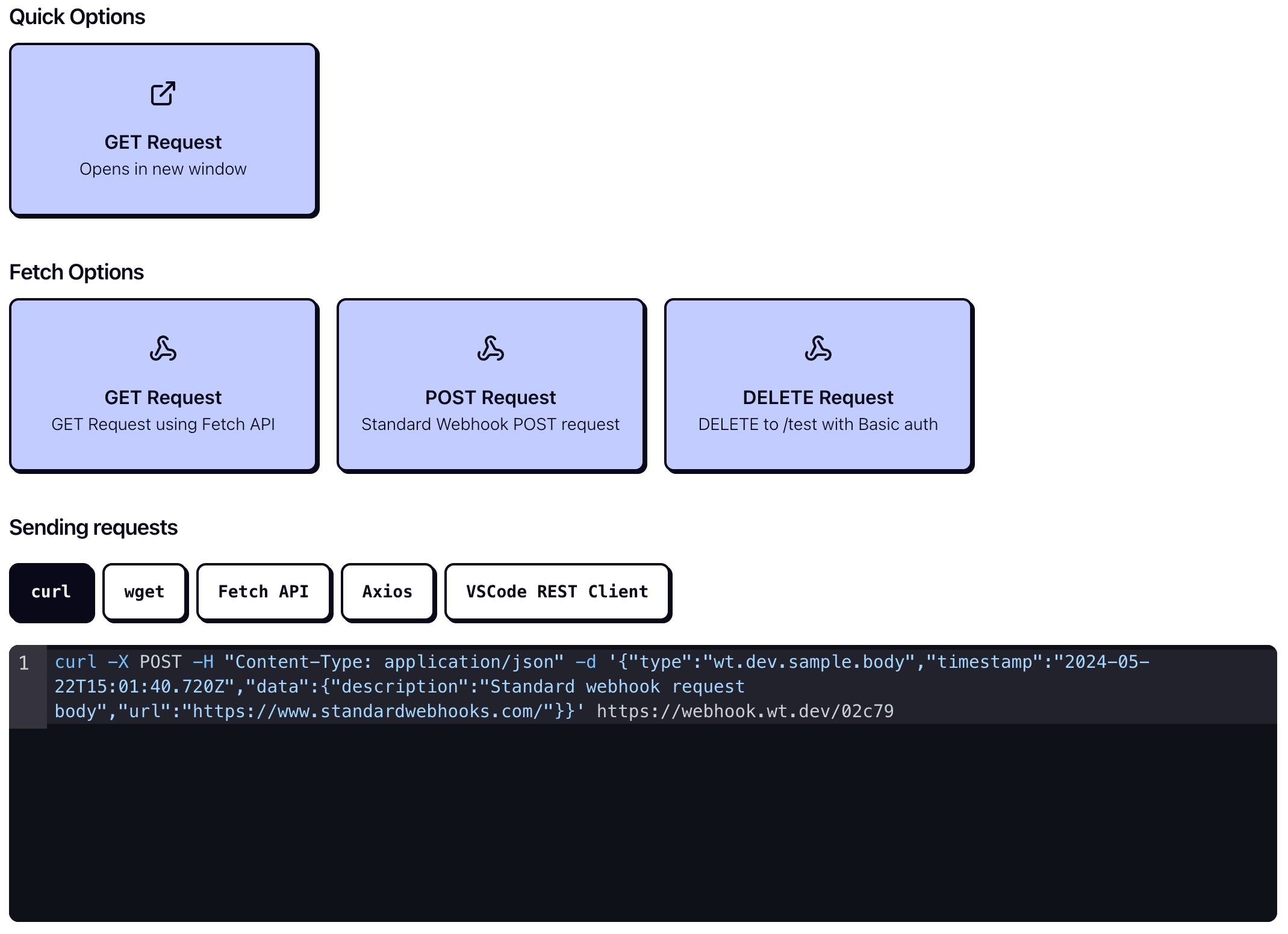
Interactive integrated help page can help you get started with the service. It provides examples of commands to send requests to this service and has interactive options to have browser send request, so you can see how the service works.
3. Forwarding using the CLI
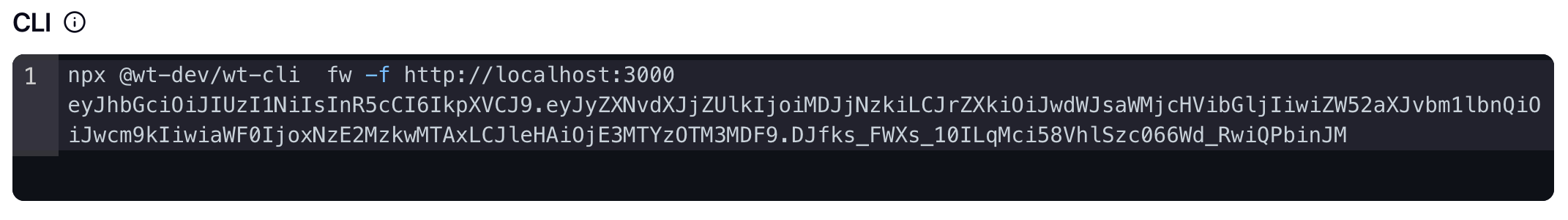
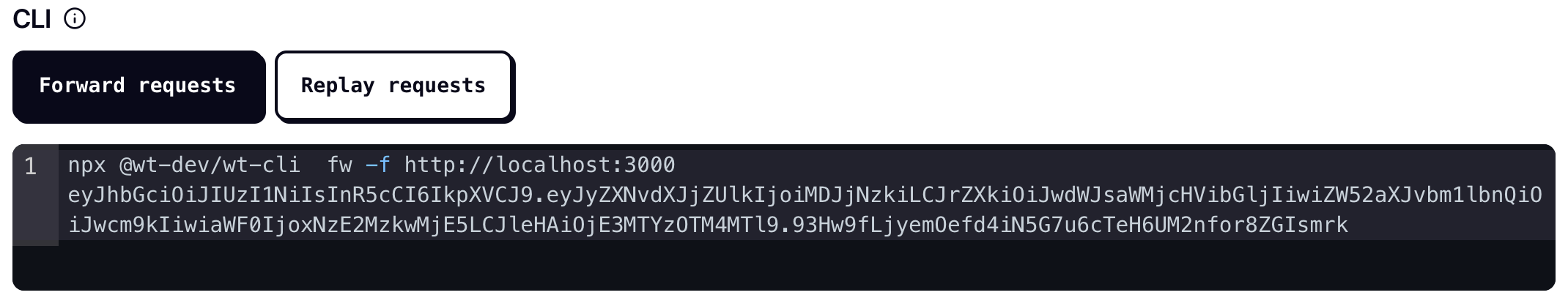
The CLI lists a command to forward requests received on public endpoint to your local environment which is useful for debugging webhooks.

4. Replaying requests
The CLI is capable of replaying (re-sending) already received requests to debug handler functions of hard to trigger webhooks (e.g. Payment gateways, long running workflows,...). Single request identified by request id will be replayed.

5. Monitoring Incoming Requests
The received requests section shows the requests that were sent to the endpoint. You can see the request method, (sub)path, and time of the request. Requests can be filtered by method, path, and time.

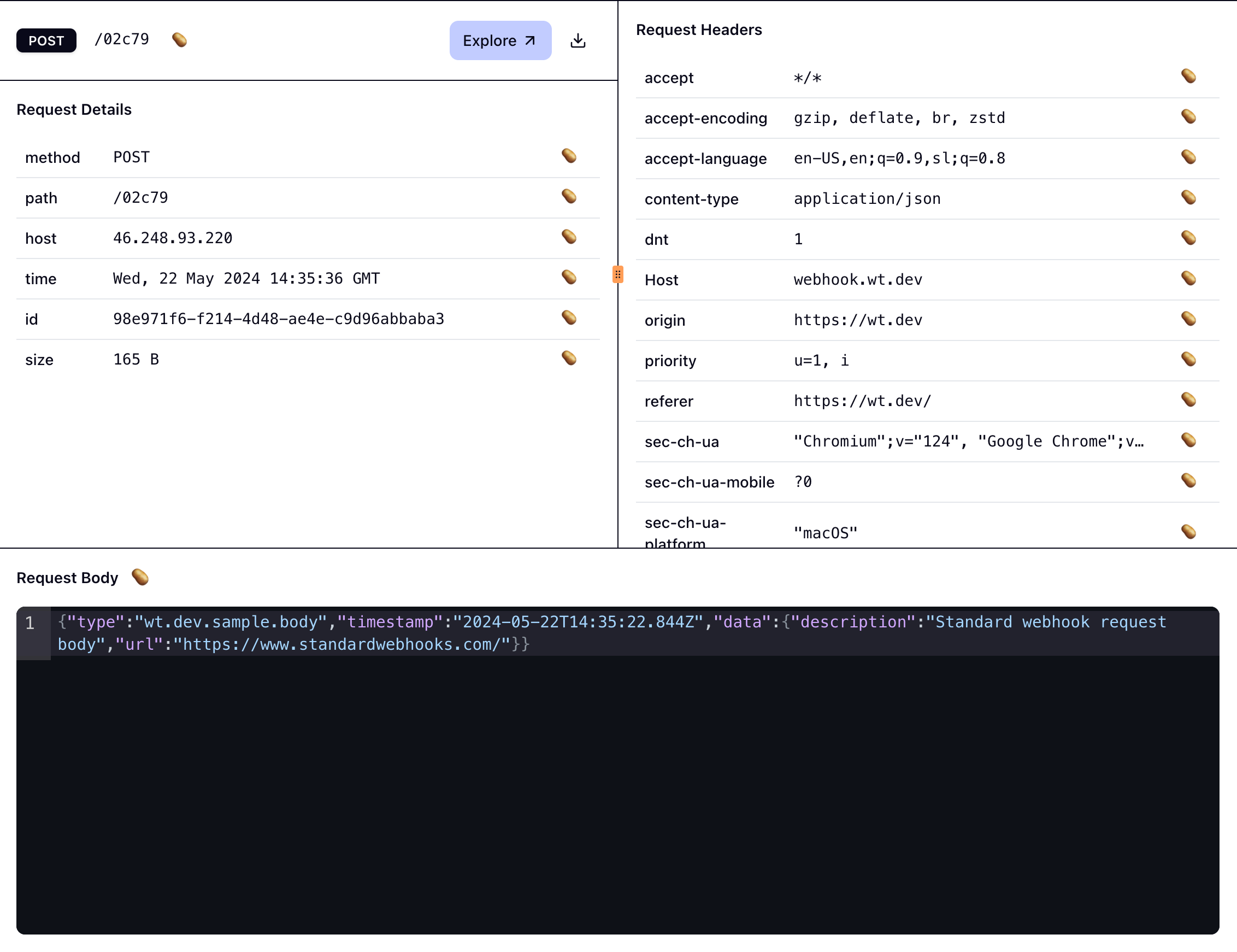
6. Examining Received Requests
Request tab shows HTTP request information that was sent to the endpoint. You can see request headers, path, body, cookies. Response tab shows what was returned to the client that sent the request. Response can be edited by clicking the cog icon. For more complex scenarios you can use sequential webhooks.

Explore button will open the request in experimental tools where you can examine headers, body, and cookies in more detail with automatic parsing of JWTs, basic http headers, multi-part body and much more.